Cette semaine c’est moodboard ? guide de style ? et plein de mots compliqués que j’ai déjà oubliés.
Qu’est ce qu’un moodboard ? A quoi ça sert ?
Ma définition en quelques lignes avec mes mots à moi.

Le moodboard est un tableau composé d’éléments comme des photos, des couleurs, des textes, des motifs, des textures, etc,… qui permettent de définir une ambiance, un style, une orientation graphique.
Moodboard peut se traduire par : planche d’inspiration / de tendances.
On créé un moodboard afin de donner une ligne directrice à une future identité graphique d’une marque, d’un site,…
Les étapes pour la mise en place du moodbaord pour notre client
Etape 1 : Les questions
Pour définir l’ambiance du futur site e-commerce que nous devons mettre en place, nous commençons par poser des questions à notre client.
L’objectif est de comprendre, interpréter ce qu’il aime, ce qu’il ne veut pas voir.
Voici la liste des questions posées et réponses reçues (pour l’exercice nous étions limités à 5 questions, il fallait donc intelligemment poser nos questions ! ) :
Question 1
- Pour mieux cerner votre personnalité, pourriez vous nous indiquer au moins trois valeurs qui vous motivent, tant à titre personnel que professionnel ?
Dynamique, Originalité, Excellence
Question 2
- Pourriez-vous nous donner au minimum quatre caractéristiques qui décrivent le mieux votre marque de café ?
Subtil, fruité, corsé, doux
Question 3
- Décrivez votre boutique physique, indiquez-nous s’il faut rester dans le même esprit ? (agencement de la boutique, ambiance, décorations, couleurs, musique)
Ambiance maison, chaleureux, ton beige et marron, familiale, son chill / jazz
Question 4
- Pourriez-vous nous indiquer quels sont la ou les couleurs que vous imaginez pour représenter votre marque de café et celles que vous ne souhaitez pas du tout voir ? (Si vous n’avez pas encore d’idées, merci de nous indiquer vos couleurs favorites et celles que vous aimez le moins)
J’aime : marron, beige, mauve, bleu lapi lazulli, or
Je n’aime pas : jaune, rouge,
Question 5
- Voici une capture d’écran du site de l’un de vos concurrents. Pourriez-vous nous indiquer tous les éléments qui vous plaisent et ceux qui vous déplaisent ?

Manque de finesse, délicatesse et volupté dans l’interface. Trop de choses, manque de simplicité.
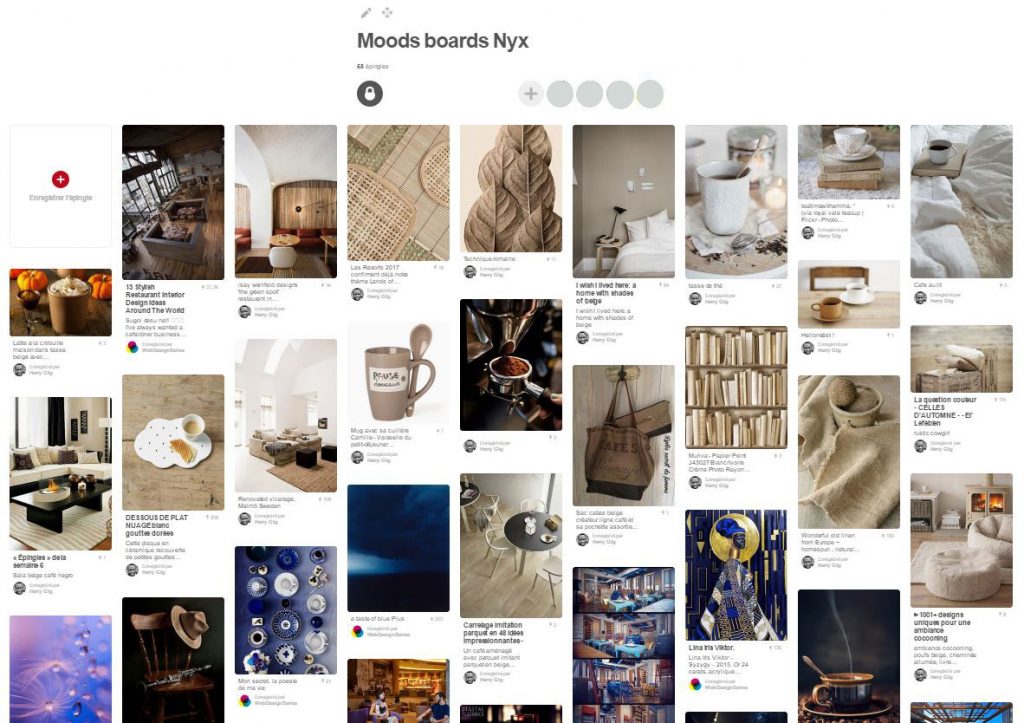
Etape 2 : Réunir des photos sur Pintesrest
A partir des réponses, nous collectons un ensemble d’éléments graphiques.
Le client nous apprend plein de choses. Les couleurs qu’il aime, l’ambiance de sa boutique physique, ce qu’il apprécie moins, etc…
Pour s’organiser au mieux, nous avons créé un tableau (secret) sous Pinterest.

Nous avons fouillé sur le net pour trouver images, photos, polices de caractères, couleurs qui se rapprochaient de l’ambiance souhaitée.
Etape 3 : « Monter » son moodboard
Une autre étape importante qui consiste à sélectionner les éléments graphiques les plus pertinents pour concevoir son moodboard.
Nous avons créé deux moodboards, deux ambiances légèrement différente. Ce travail est passé par un choix judicieux de ce que l’on met dedans.
Voici le résultat de notre travail :


Les outils utilisés
Pour créer le 1er moodboard, nous sommes partis d’un template et avons travaillé sous Photoshop.
Pour créer le 2nd moodoard, nous avons travailler sous Sketch (Mac)
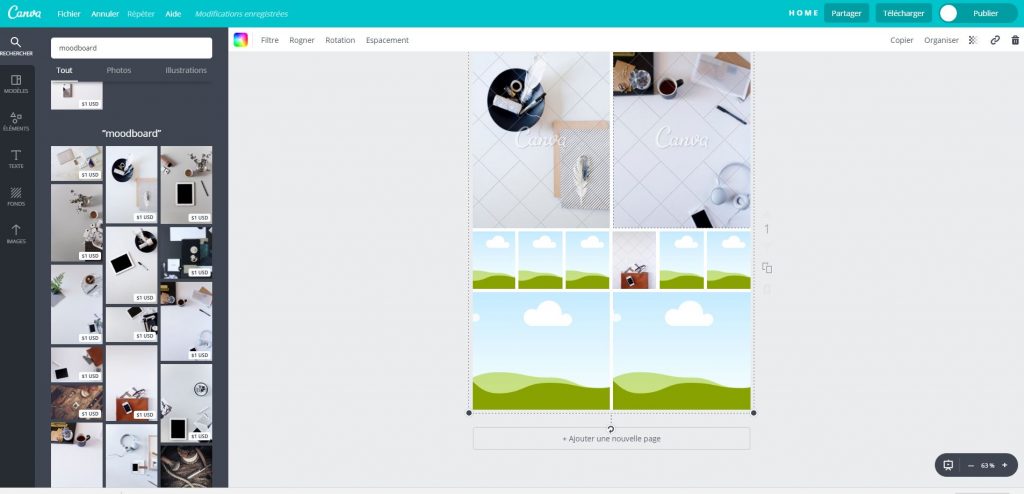
Il existe en ligne un outils que nous pouvons utiliser pour créer un moodboard : canva.

Nous aurions pu aussi prendre nos ciseaux, nos feutres, de la colle, des posts-it, découper des catalogues,… faire un travail manuel…

Etape 4 : Présenter son moodboard
Les moodoards sont prêts. Nous les présentons au client.
Voici son retour :
Excellente inspiration. Je me reconnais très bien.
Ce que j’aime :– l’ambiane cosy, classieuse,– les tonalités bleu, or, boisé,Ce que j’aime moins :– l’écriture qui est trop ronde et trop western, pas assez classique/journalistique, pas assez lisible !– la couleur mauve, ne me convient pas finalement