Présentation
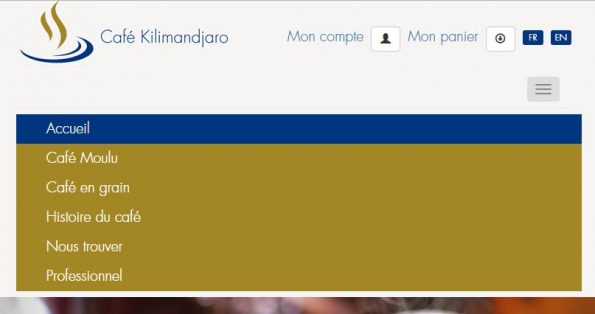
Le menu Bootstrap se rétracte quand la taille de la fenêtre descend en dessous d’une certaines résolutions (< 768px en général).



Objectif de cet article
Intégrer au CSS des lignes de codes permettant de changer le breakpoint. C’est-à-dire le moment où la barre de navigation se réduit en un bouton. Sans avoir à toucher au Less.
Voici le code ci-dessous :
Note : Il faut changer @media (max-width : 0000px) {} par la résolution souhaitée. Par exemple si vous souhaitez afficher le bouton réduit quand la résolution passe en dessous de 1024px : @media (max-width : 1024px) {}
@media (max-width: 123px) {
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav {
float: none!important;
margin: 7.5px -15px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.navbar-text {
float: none;
margin: 15px 0;
}
/* cette classe est à ajouter lorsque que vous utilisez une version de Bootstap supérieure ou égale à la 3.1.0 */
.navbar-collapse.collapse.in {
display: block!important;
}
.collapsing {
overflow: hidden!important;
}
}
Code récupéré sur le site : journal du net
Conclusion
Rapide et efficace, y a plus qu’à copier / coller dans un CSS personnalisé par exemple.


2 réflexions au sujet de « Bootstrap : changer le breakpoint du menu Bootstrap (pour passer en navbar collapse) »
Merci 😉
à priori j’ai pas détecté de Bug 😉
😉
Les commentaires sont fermés.