Niveau de difficulté : 1/10 🙂
Les étapes.
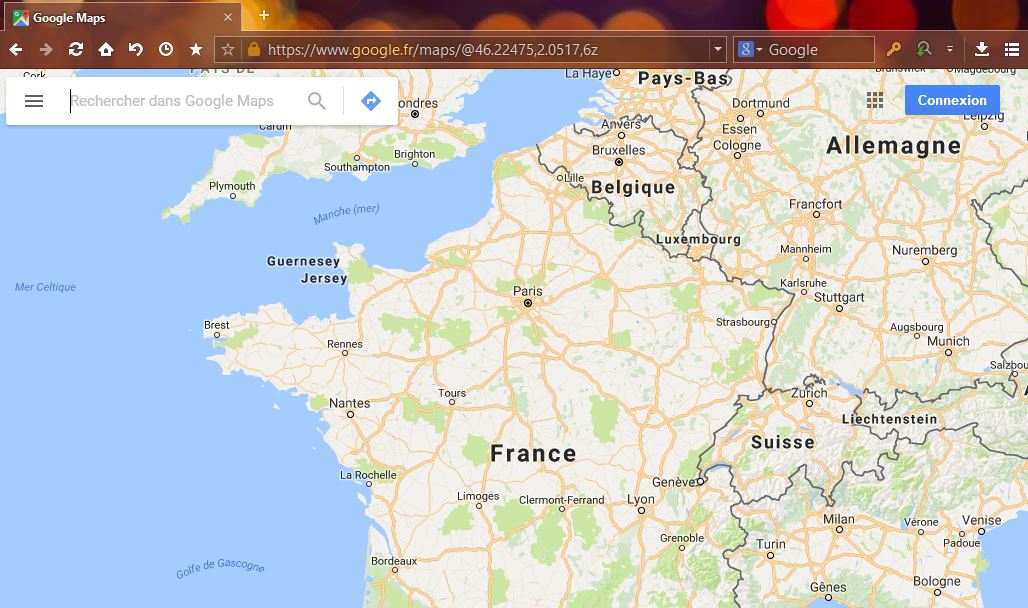
Etape 1 : Aller sur Google Maps (https://maps.google.fr/)
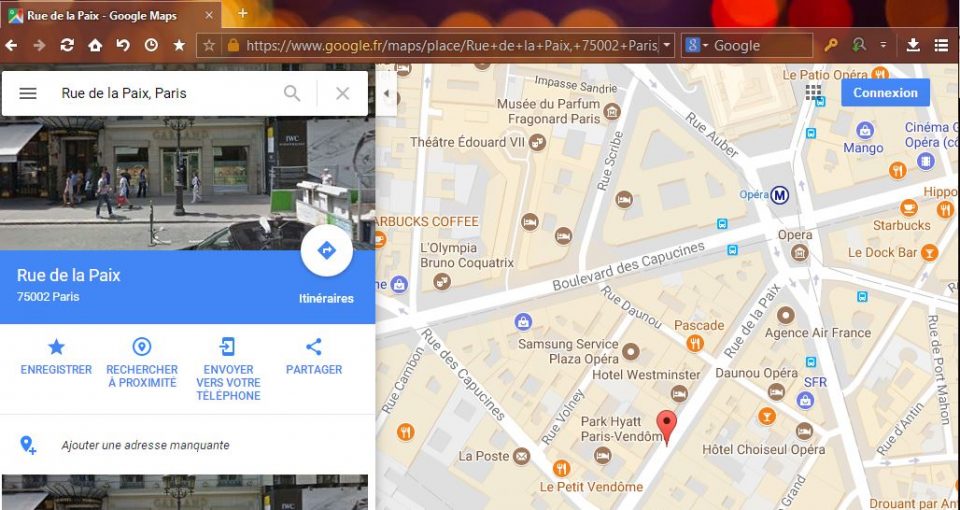
Etape 2 : Saisir une adresse dans le champs de recherche. Exemple : rue de la Paix à Paris.

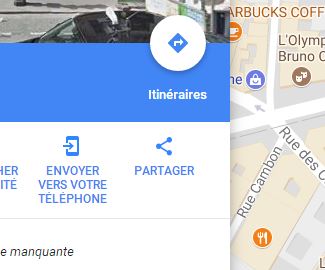
Etape 3 : Cliquer sur Partager.

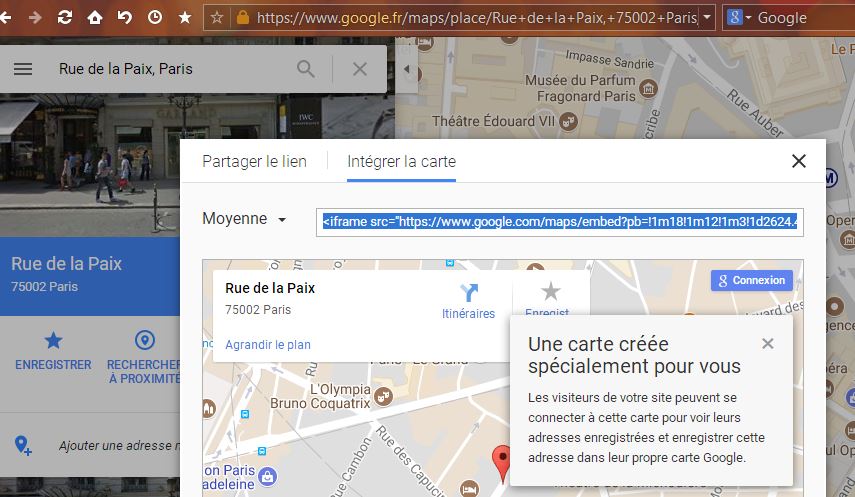
Etape 4 : Choisir le deuxième onglet : Intégrer la carte.

Puis copier/coller la balise <iframe> .
Un menu déroulant permet de choisir la taille de la carte : Petite, Moyenne, Grande ou Personnalisée.
Dans la balise <iframe>, vous trouverez de toutes façons les paramètres : width et height. Vous pouvez les changer.
En général, je les enlève et les mets dans une classe, notamment pour mes sites en responsive design, où je fais varier ces paramètres en fonction de la taille de l’écran.
<iframe class="nom-de-ma-classe" src="https://www.google.com/maps/embed?pb=........" frameborder="0" style="border:0" allowfullscreen></iframe>
Etape 5 : On colle la balise <iframe> dans notre page html où l’on souhaite voir apparaître la carte.
The end.
Rapide et efficace, ca ne prend que quelques minutes pour une carte simple :).