Pour quoi faire ?
- Proposer une structure de page « modèle » en HTML5.
- Parce que je suis feignant et qu’un simple copier/coller me fait gagner du temps.

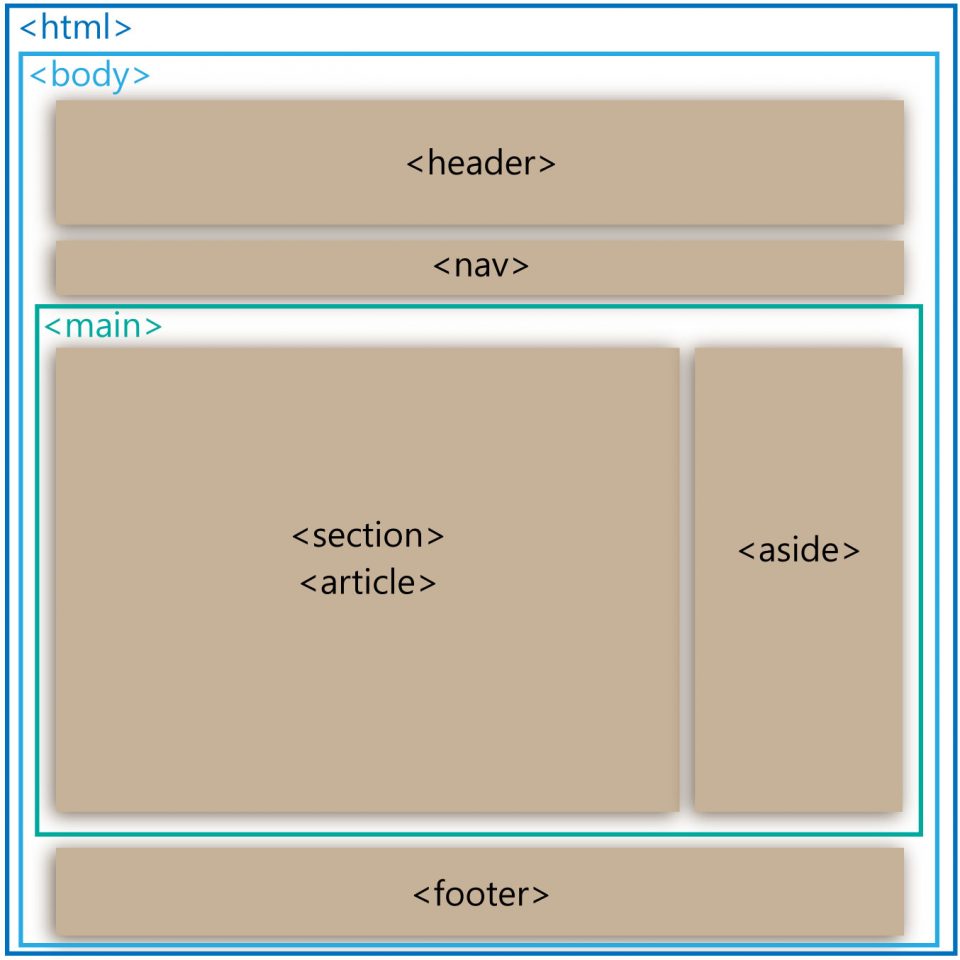
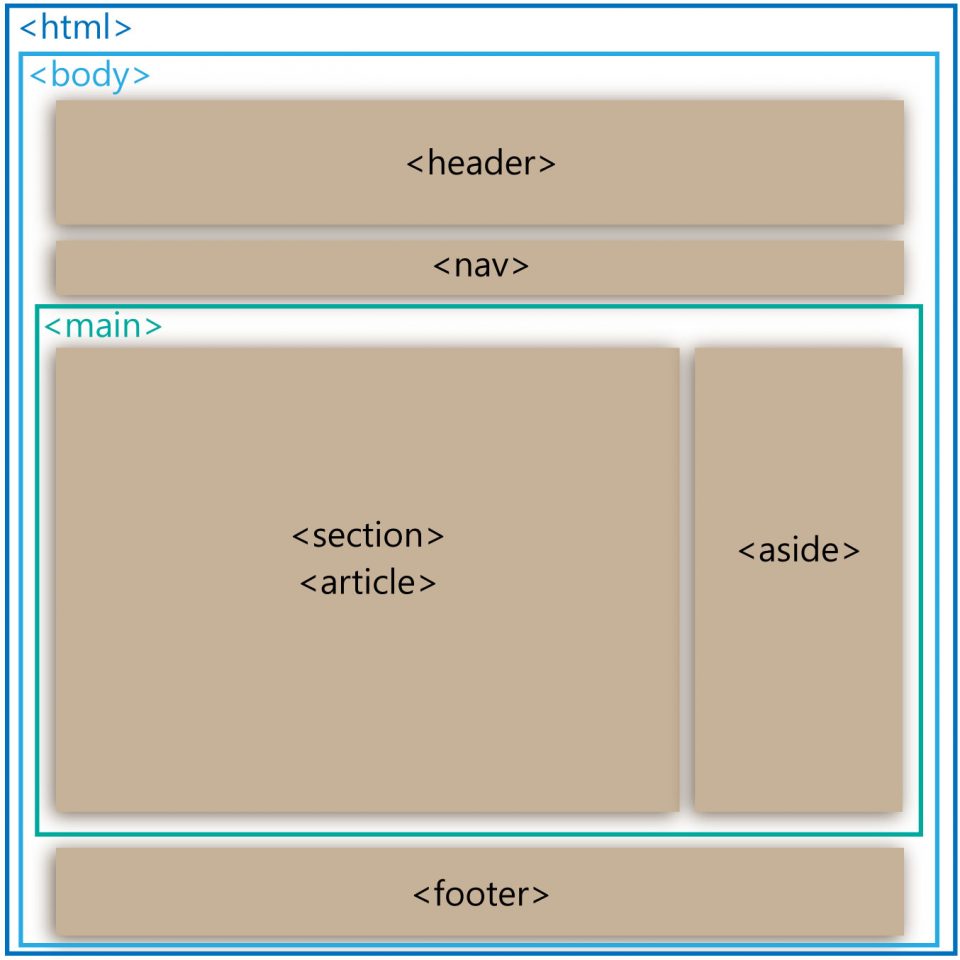
Mon modèle :

Mon code
<!DOCTYPE HTML>
<html>
<head>
<title>Mon titre</title>
<meta charset="UTF-8">
<meta name="description" content="Bienvenue sur ma page"/>
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
</head>
<body>
<header>
</header>
<nav>
</nav>
<main>
<section>
<article>
<!-- Mon 1er artcile de la section -->
</article>
<article>
<!-- Mon 2ème artcile de la section -->
</article>
<article>
<!-- Mon 3ème artcile de la section -->
</article>
</section>
<section>
<article>
<!-- Mon 1er artcile de la section -->
</article>
<article>
<!-- Mon 2ème artcile de la section -->
</article>
<article>
<!-- Mon 3ème artcile de la section -->
</article>
</section>
<aside>
</aside>
</main>
<footer>
</footer>
</body>
</html>Quelques explications… sur les balises structurantes du HTML5

Les balises qui sont utilisées dans mon modèle ont été introduites avec l’HTML5 et permettent de structurer ma page. (Mais pas de la mettre en forme).
<!DOCTYPE HTML>
Le DOCTYPE (« Document Type Declaration ») informe le validateur de la version de (X)HTML que l’on utilise.
Il doit apparaître en première position dans chaque page web. Avec le HTML5, la déclaration est plus simple : <!DOCTYPE html>.
<html>
Il s’agit de l’élément racine <html> qui va recueillir les deux principaux éléments de la hiérarchie : <head> et <body>.
<head> regroupe toutes les méta-informations, c’est-à-dire les données qui ne sont pas représentées directement à l’écran dans le rendu du document, mais qui lui sont tout de même liées.
Dans le modèle ci-dessous, j’ai placé les balises suivantes dans le <head> :
<title>
Pour donner un titre au document.
<meta>
< meta name = " description " content = " La description de la page " >Il en existe plusieurs autres, les plus fréquemment utilisées sont :
- meta DESCRIPTION
- meta KEYWORDS
- meta GENERATOR
- meta ROBOTS
- meta AUTHOR
- meta COPYRIGHT
- meta VIEWPORT
<link>
Un lien vers une feuille de style placée dans le répertoire /css du site.
<link rel="stylesheet" type="text/css" href="css/styles.css"/><body>
<body> comprend le corps de la page à proprement parler. On y retrouvera tout le reste du contenu HTML, structuré par des balises variées – selon ce que l’on aura à y placer – et dont l’apparence sera affectée par les styles CSS.
<main>
<main> représente l’élément principal du <body> du document.
<header>
Pour placer les éléments d’en-tête de la page comme par exemple un logo, une zone d’identification, une bannière,…
<nav>
Pour placer la barre / le menu de navigation.
Exemple de <nav>
<nav>
<ul>
<li><a href="#">Café Moulu</a></li>
<li><a href="#">Café en grain</a></li>
<li><a href="#">Histoire du café</a></li>
<li><a href="#">Nous trouver</a></li>
<li><a href="#">Professionnel</a></li>
</ul>
</nav>Constituée des balises <ul><li>.
Il n’y a plus qu’à mettre en forme avec le CSS.
<section>
La balise <section> sert à regrouper des contenus en fonction de leur thématique.
<article>
Permet de définir un article indépendant. Une <section> peut être composée de plusieurs <articles>
<aside>
La balise <aside> est conçue pour contenir des informations complémentaires au document que l’on visualise. Ces informations sont généralement placées sur le côté (bien que ce ne soit pas une obligation).
<footer>
Le pied page qui se trouve en bas du document. On y retrouve la plupart du temps les informations de contacts, les mentions légales,
Conclusion
Vous pouvez copier coller le code ci-dessous ou télécharger mon modèle en cliquant ici.


Une réflexion au sujet de « Un modèle de page HTML5 »
Bonjour Grégory,
Très bonne présentation !
Attention toutefois, excepté , les balises structurantes sont utilisables plusieurs fois dans une page . Un article peut avoir un header et un footer, théoriquement section également .
Norbert Naigeon
Formateur HTML-CSS
————————————–
EMWEB / Skillandyou – L’école des métiers du Web
Les commentaires sont fermés.