Objectif de ce post : analyser un site e-commerce.
Quel site choisir ? Allez, je vais partir sur un site qui se trouve dans le même secteur ou proche du secteur de celui sur lequel nous travaillons : l’univers du café.
Après quelques recherches sur Google, je tombe sur https://www.pauseobureau.fr/

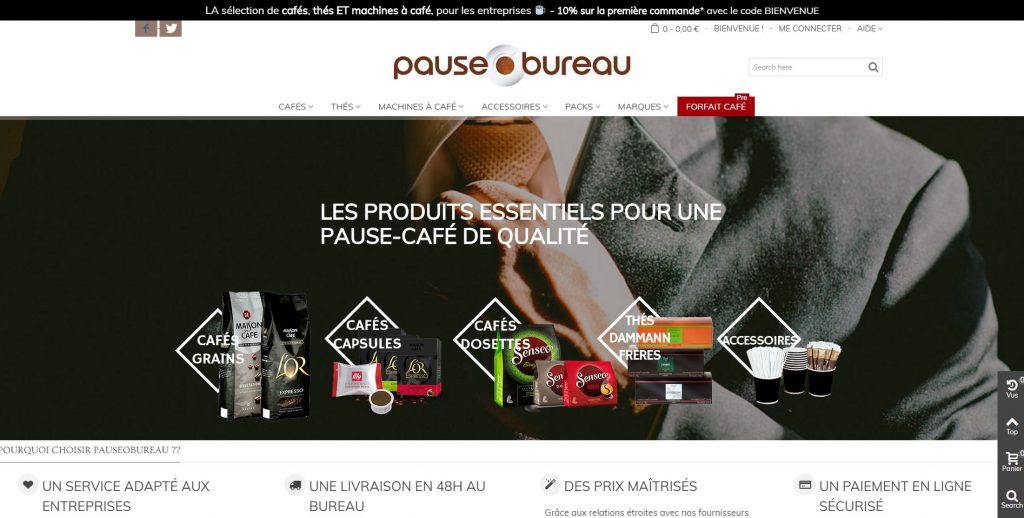
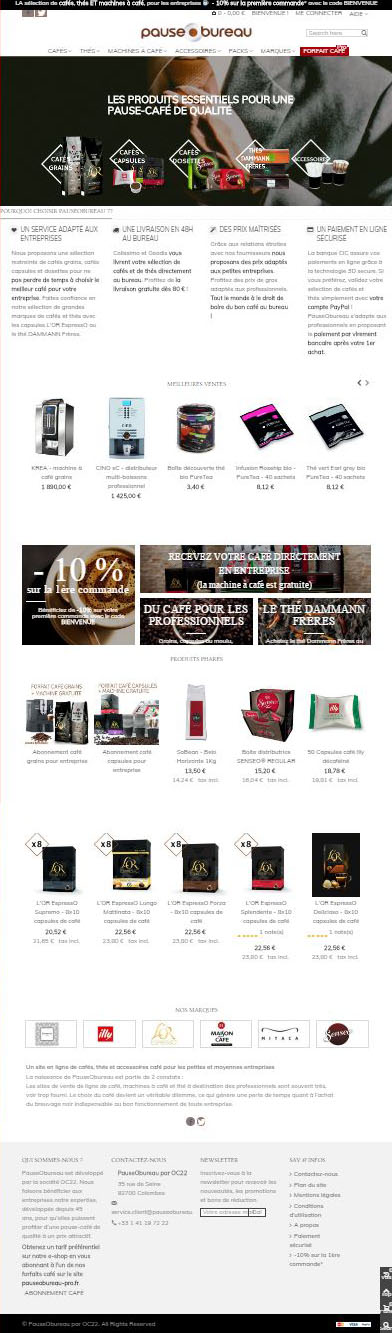
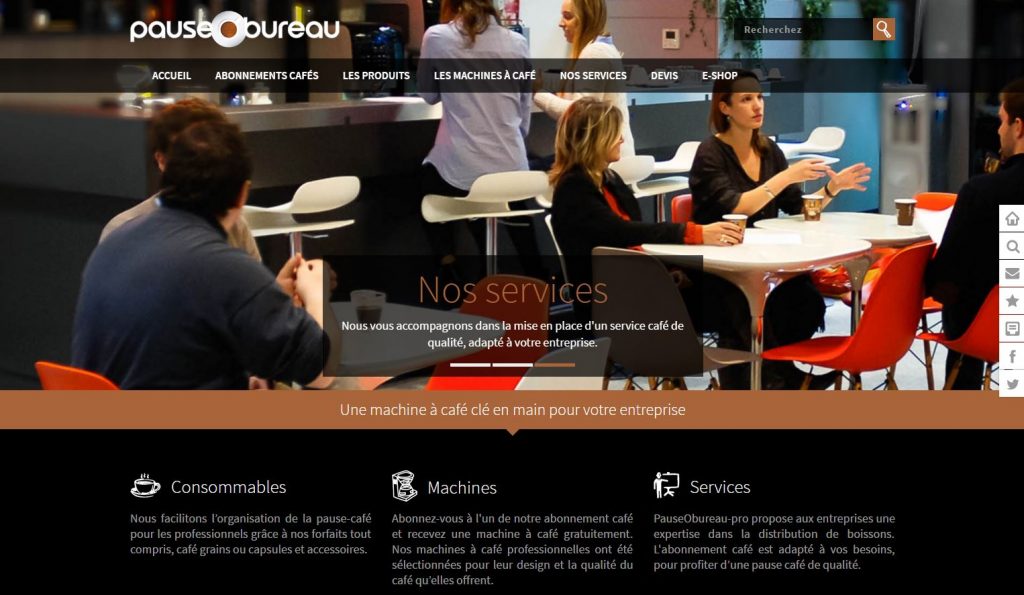
La homepage est conçue comme une « onepage » ou presque. On scrolle, … on scrolle pour découvrir les rubriques.

Le site est composé de deux niveaux…
- La home page dans le style « onepage » (screenshot ci-dessus)
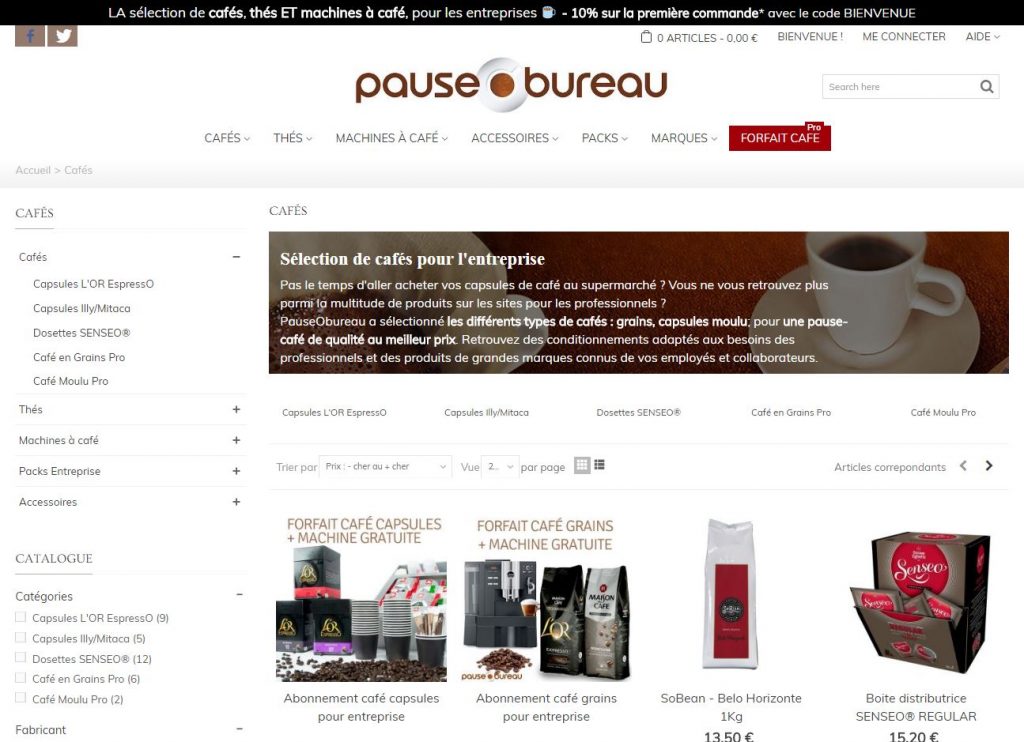
- Et d’un autre niveau, plus classique, pour du e-commerce

A noter aussi, que le site envoie vers un autre site : https://www.pauseobureau-pro.fr/ = rubrique Forfait café.
Il offre notamment un service personnalisé aux Entreprises : un abonnement café.

Pour ce post, je n’analyse que la page d’accueil de https://www.pauseobureau.fr/
La homepage se décompose en 9 parties (environ)
1. Le header
Le header est constitué :
- d’un bandeau noir comprenant une accroche (On plante le décors) et un code de réduction (pour inciter l’internaute à passer commande) :
LA sélection de cafés, thés ET machines à café, pour les entreprises ☕
– 10% sur la première commande* avec le code BIENVENUE
- d’un Logo
- d’une barre de navigation
- Qui permet d’accéder à plein de rubriques… Je reviendrais dessus plus tard.
- d’un carrousel.
- Le carrousel est animé. Il bouge avec la souris (Pourquoi pas ? même si cela n’apporte pas grand chose, si ce n’est susciter la (ma) curiosité). Malgré tout, il permet d’accéder directement à certaines rubriques.
2. Pourquoi choisir Pauseobureau ?
Cette zone qui est composée de 4 colonnes met en avant les avantages du site. (Argumentaire Marketing pour rassurer le visiteur).

- Un service adapté aux entreprises
- Une livraison en 48h au bureau (faudrait pas que mes employés s’endorment par manque de café).
- Des prix maîtrisés (« Tout le monde à le droit de boire du bon café au bureau ! « )
- Un paiement sécurisé
Maintenant on est rassuré. Je vais pouvoir commander du bon café, pour ma machine à café pro, sans que ca me coûte un bras et payer en ligne sans me faire voler mon numéro de CB (ou presque).
3. Les meilleures ventes
10 produits sont mis en avant : les meilleures ventes.

La page affiche par défaut 5 produits, mais il y a deux flèches (un peu discrètes) (en haut à droite) qui permettent de faire défiler les 10 produits.
Quand je passe la souris sur un produit, j’ai la possibilité de l’ajouter au panier ou d’accéder à une « vue rapide ».

4. Publicités internes
Une composition, de 4 belles photos, plutôt bien conçue vient habiller un peu la page.

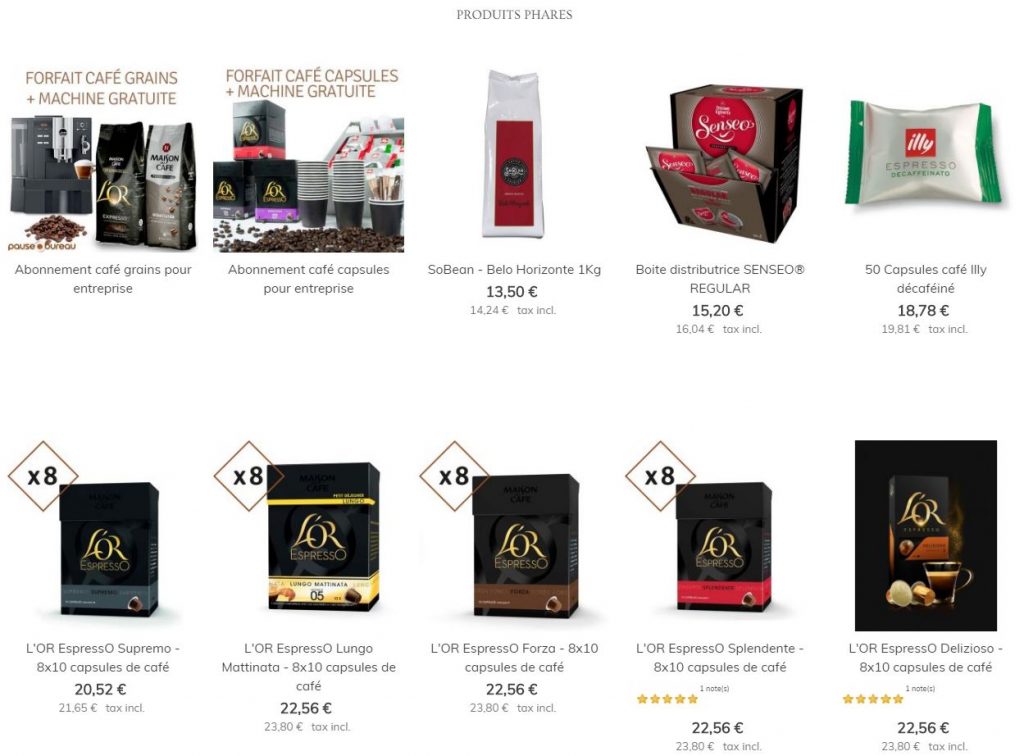
5. Produits phares

10 produits sont mis en avant. On retrouve le même principe que pour la zone « Les meilleures ventes » quand on passe la souris sur un produit.
6. Nos marques

Attention à l’alignement. Tout est collé à gauche. = On modifie légèrement le CSS.
7. Présentation Pauseobureau

Petite présentation et argumentaire.
Pourquoi avoir mis cette zone tout en bas ?
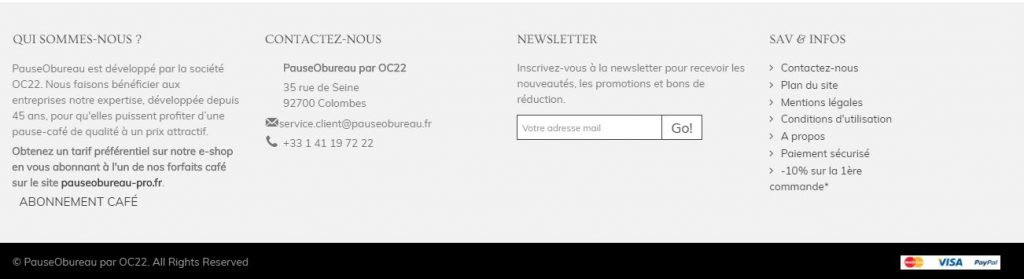
8. Réseaux sociaux

Deux boutons. Pas plus… Facebook et Twitter doivent se sentier bien seuls.
9. Footer

Un footer classique d’un site e-commerce : mentions légales, contactez-nous, CGU,…
Le style Graphique
Le style est simple et efficace. Rien d’extraordinaire non plus.
Il est très épuré dans sa globalité, mais un peu trop clair par endroit. Gris sur fond gris, gris sur fond blanc, ça manque de contraste. (en toute objectivité !!!).
Plusieurs couleurs se mélangent : noir, gris (*2), blanc, marron, rouge.
Puis on retrouve des zones plus « sombre » comme le carrousel.
L’ergonomie
On scrolle et c’est efficace. On a l’essentiel sur la homepage. La navigation est intuitive.
Le rollover sur les produits permet des les ajouter au panier en un clic.
Quelques bugs néanmoins (sous Chrome).
- dans le carrousel : il serait judicieux de changer le curseur de la souris pour montrer que certaines zones sont cliquables.
- attention aux effects dans le bandeaux publicitaires. 3 zones sont cliquables mais les 4 changent au passage de la souris.
Conclusion
La homepage du site permet au visiteur de faire le tour de la boutique sans avoir à faire le moindre de clic, juste en scrollant un peu comme sur facebook ou twitter quand on lit les posts.
L’internaute a accès à grand nombre d’informations. On sait tout de suite quels services (et produits) sont proposés par le site.
Je vais (essayer) de m’en inspirer pour Café Kilimandjaro… 🙂 en améliorant le graphisme, en rendant le site plus lisible avec plus de contraste.